Use Performance Panel
Overview
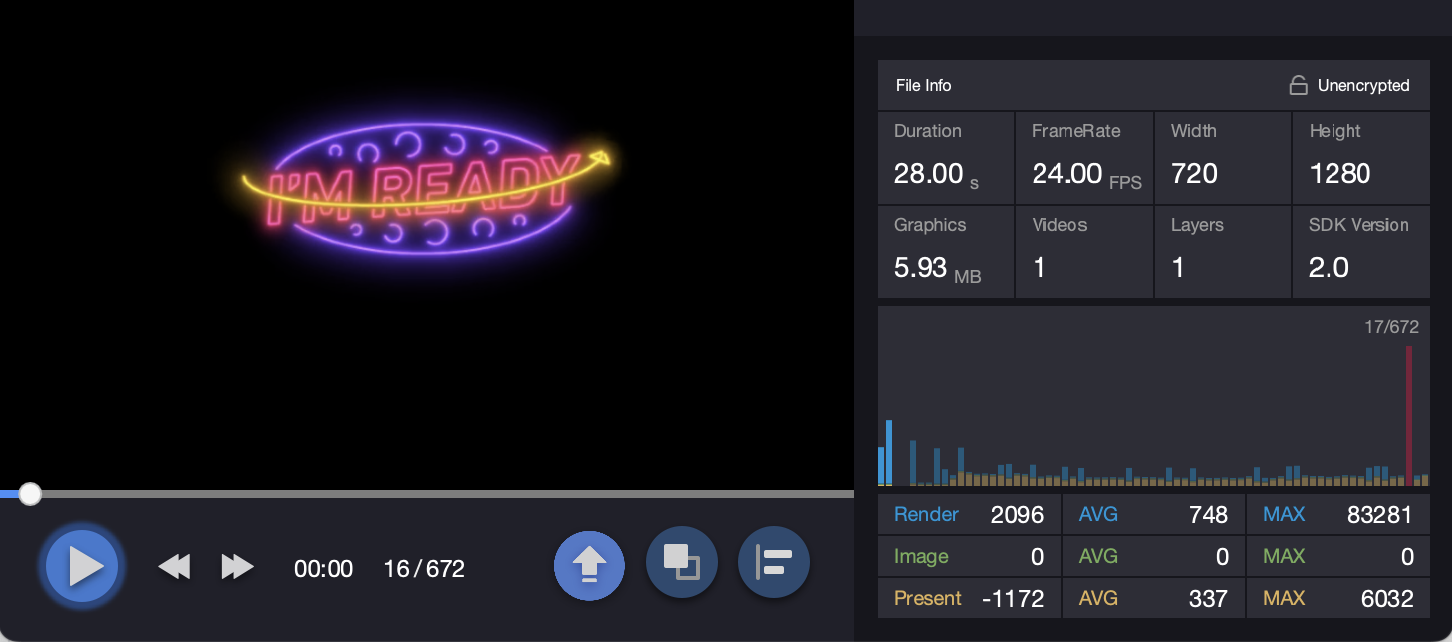
PAGViewer has a Profiler performance analyzing panel that can assist designers with performance optimization. Press the "L" key on your keyboard to activate the panel while previewing the sticker, and press it again to close the panel.

The meaning of various information on the panel
FrameRate: The play frame rate. The number of times the screen is refreshed per second.
Duration: The duration of the animation. The unit is s (second), m (minute) and h (hour).
Graphics : The size of graphics memory occupied during sticker play. The unit is the same as above.
Videos : The number of "BMP compositions" in video format within the sticker.
TagLevel : The highest Tag level contained in the sticker.
Width : The width of the sticker design.
Height : The height of the sticker design.
Layers : The total number of layers contained in the sticker.
Render : The rendering time of the current frame, in microseconds.
Render(AVG) : The average rendering time within the current panel image, in microseconds.
Render(MAX) : The maximum rendering time within the current panel image, in microseconds.
Image : The decoding time of the current frame, in microseconds.
Image(AVG) : The average decoding time within the current panel image, in microseconds.
Image(MAX) : The maximum decoding time within the current panel image, in microseconds.
Present : The screen-up time of the current frame, in microseconds.
Present(AVG) : The average screen-up time within the current panel image, in microseconds.
Present(MAX) : The maximum screen-up time within the current panel image, in microseconds.
Each column of the waveform graph represents the total time of Render+Image+Preview spent on a certain frame, and the proportion can be indentified by the color.
How to interpret and use this information
TagLevel. It is used to confirm the version compatibility of a sticker, that is, whether it can play normally on a certain version of the client. The PAGFile.MaxSupportedTagLevel() of the client SDK must be greater than or equal to the highest TagLevel of this sticker to play this sticker normally, otherwise the SDK needs to be upgraded.
Graphics. The size of graphics memory is linked to the number of layers and the size of the sticker when it's drawn. To improve drawing efficiency, static layers with only matrix changes are cached as textures. However, if this size is too high, the program's graphics memory might run out and crash.
Layers. The number of layers in a graphic affects the size of the graphics memory and the time it takes to draw. More layers can make the drawing process more complex and difficult. If there are identical layers, it's best to avoid copying them directly. Instead, you can create a composition and refer to it, so that the number of layers is only counted once.
Render. The rendering time is an important factor to consider vector export. Please note that the specific values of rendering time may vary among different machines, so there is no fixed value to determine. However, you can refer to the time spent on iMac 27 inch computers, and it is recommended to control it within around 100 microseconds.
Image. Bitmap decoding time is typically used when working with image layers or exporting BMP compositions saved in bitmap format. The amount of time it takes to decode a bitmap can be attributed solely to the size of the image.
